Hello folks,
This blog focuses on how we can identify and exploit Path Traversal vulnerabilities on websites. This is also known as Directory Traversal vulnerability. In this blog, I will be providing a detailed walkthrough of all PortSwigger’s Lab on Path Traversal. I am assuming that you guys have basic knowledge of it.
You can check out the Portswigger’s labs for Path Traversal vulnerability here.
Let’s proceed without any delay and begin the penetration testing process.
Lab 1- File path traversal, simple case
In this lab scenario, we will be looking at a simple case of Path Traversal without any defense in place. The rule 1 in order to exploit this vulnerability is to look for GET parameters and then try to add dot dot slash combinations (../) to access other files stored on the server.
Let’s access the lab. We will not require a Burp Suite here.
There are many products available on the home page of the website. We will click on “View details” button of any product and find that there is a “productId” parameter on the URL but if you try to include the ../ combinations, you will find that it is not vulnerable to path traversal.
We will keep on looking for some other parameters. If we open the image in the new tab by right clicking on the image and selecting the “Open image in new tab” option, we will find that there is another parameter named “filename” which might be vulnerable to path traversal.
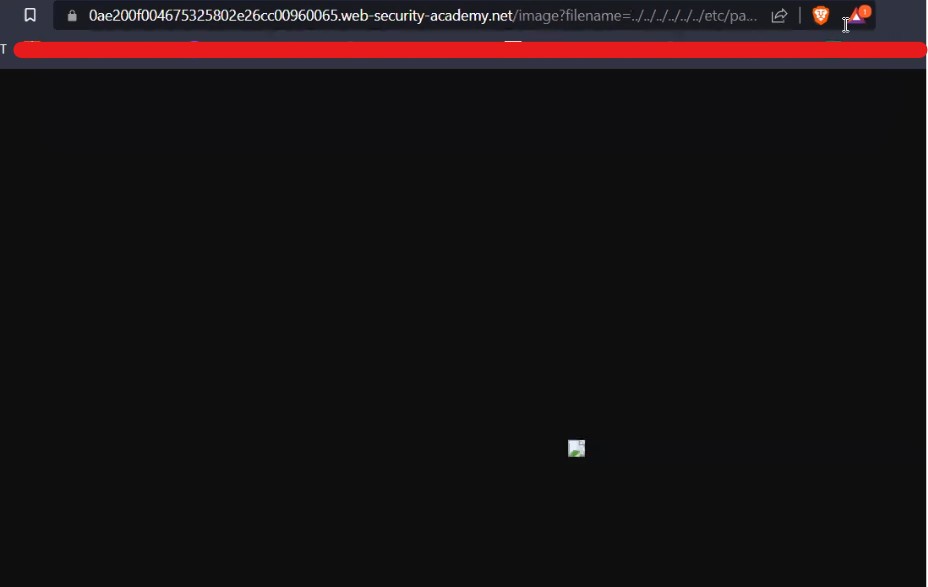
Now we will replace the image name with our path traversal payload as follows:
filename=../../../../../../../etc/passwd
And we can see that it worked as we have a small image in our browser.
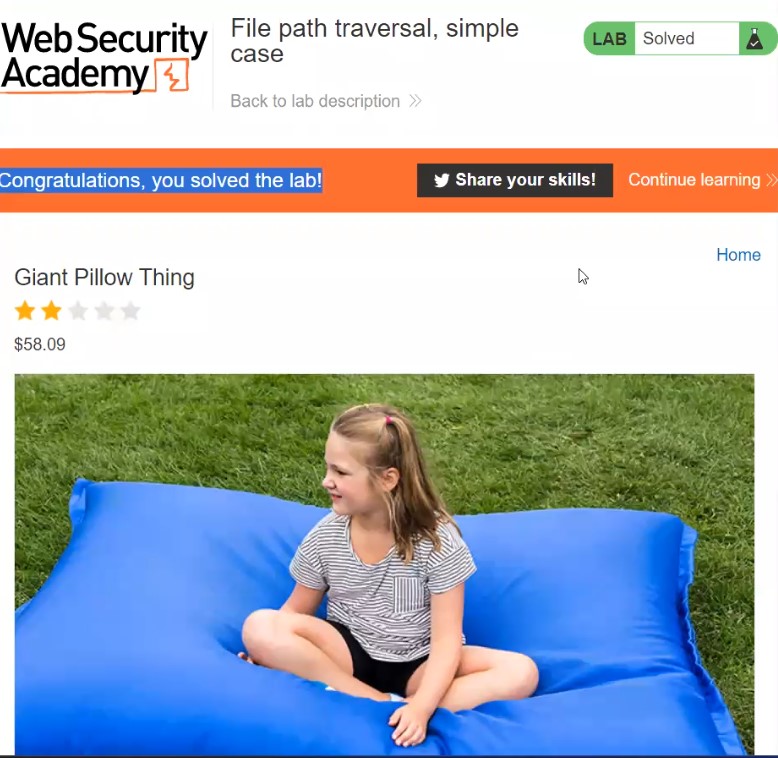
Now in order to see the passwd file we can simply add view-source: in front of the whole URL and it will help us to see the source code of the webpage which will show the contents of the passwd file.
This will help us to solve the lab.
Lab 2- File path traversal, traversal sequences blocked with absolute path bypass
Many web applications will implement some common obstacles to prevent Path traversal vulnerability but these defenses can be circumvented. Here in this scenario, we will be exploring a bypass technique using the absolute path of the file that we want to read.
Access the lab. We will not require Burp Suite here.
There are many products available on the home page of the website. We will click on the “View details” button of any product and find that there is a “productId” parameter on URL. We can try different bypass steps but this parameter is not vulnerable.
We will keep on looking for some other parameters. Let’s try the same filename parameter after accessing the image in a new tab. Now we will replace the image name with our path traversal payload as follows:
filename=../../../../../../../etc/passwd
We will find that we got an error saying “No such file”.
Now we will simply remove the path traversal sequence and directly provide the absolute path of the file that we want to read as follows:
filename=/etc/passwd
And we can see that it worked as we have a small image in our browser.
Now in order to see the passwd file we can simply add view-source: in front of the whole URL and it will help us to see the source code of the webpage which will show the contents of the passwd file.
This will help us to solve the lab.
Lab 3- File path traversal, traversal sequences stripped non-recursively
In this scenario we will understand another obstacle which we might find in real-time websites. The web application can filter out dot dot slash (../) combinations in order to stop path traversal attack. Let us understand what we can do to easily bypass it.
Access the lab. We will not require a Burp Suite here.
There are many products available on the home page of the website. We will click on the “View details” button of any product and find that there is a “productId” parameter on the URL. We can try different bypass steps but this parameter is not vulnerable.
We will keep on looking for some other parameters. Let’s try the same filename parameter after accessing the image in a new tab. Now we will replace the image name with our path traversal payload as follows:
filename=../../../../../../../etc/passwd
We will find that we got an error saying “No such file”.
Let us now add the nested path traversal sequences like ….// or ….\/ which will work as the inner sequence will be filtered out and rest will help you to read the contents of system files. So the payload will be:
filename=….//….//….//….//….//….//….//etc/passwd
And we can see that it worked as we have a small image in our browser.
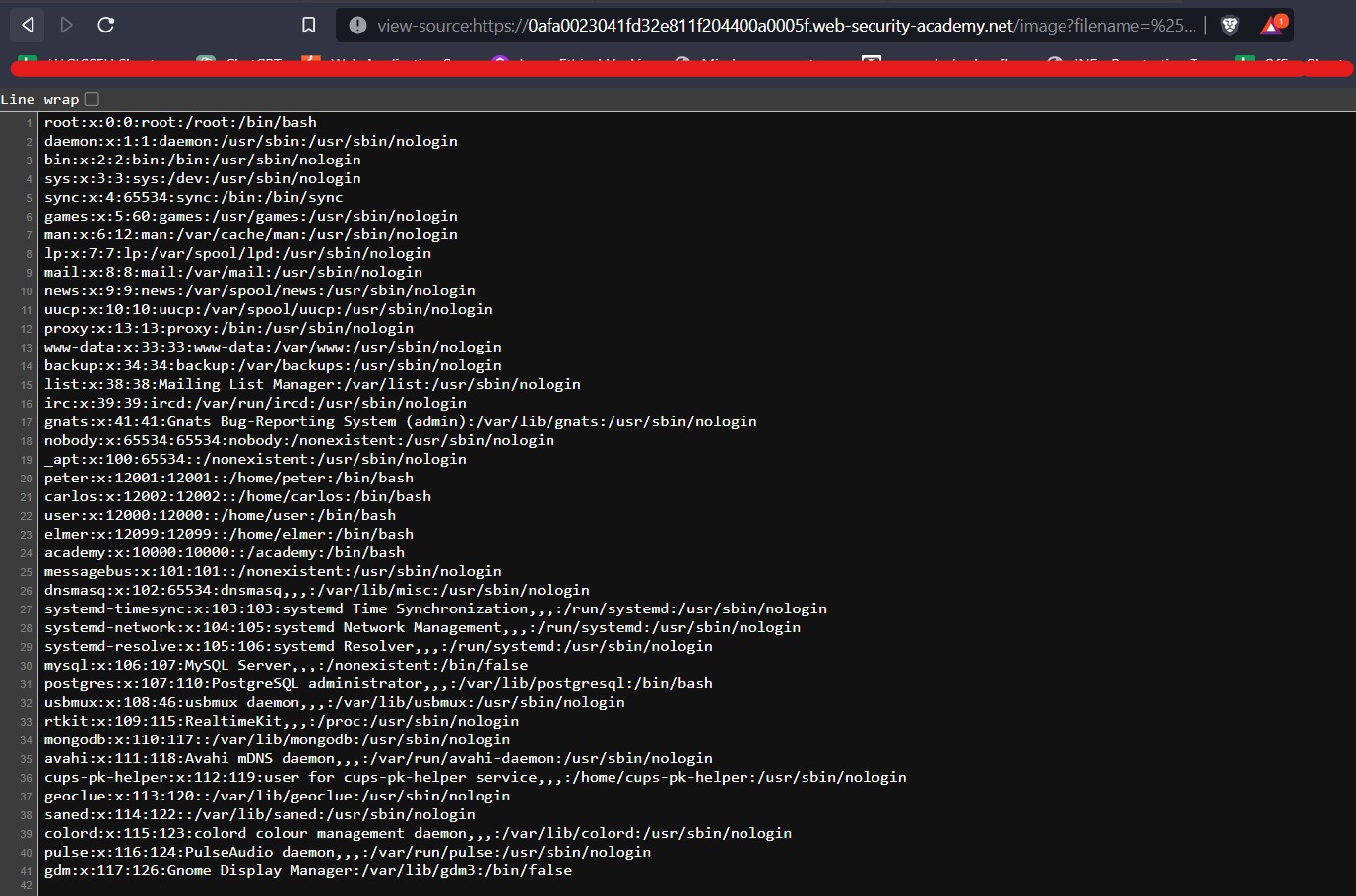
Now in order to see the passwd file we can simply add view-source: in front of the whole URL and it will help us to see the source code of the webpage which will show the contents of the passwd file.
This will help us to solve the lab.
Lab 4- File path traversal, traversal sequences stripped with superfluous URL-decode
In this scenario, we will learn another concept to bypass the obstacles for path traversal vulnerability by simply encoding the ../ characters using URL encoding. Let us understand the concept.
Access the lab. We will not require a Burp Suite here.
There are many products available on the home page of the website. We will click on the “View details” button of any product and find that there is a “productId” parameter on the URL. We can try different bypass steps but this parameter is not vulnerable.
We will keep on looking for some other parameters. Let’s try the same filename parameter after accessing the image in a new tab. So the payload will be:
filename=../../../../../etc/passwd
We will find that we got an error saying “No such file”.
Let us now URL encode the ../ combination and use it as follows in order to bypass it:
filename= %2e%2e%2f %2e%2e%2f %2e%2e%2f %2e%2e%2f %2e%2e%2f/etc/passwd
Here, %2e%2e%2f is the URL encoding of ../ sequence. After using this payload, we will find that again we are still getting the same error.
Let us now try to perform double URL encoding on our payload as follows:
filename=%252e%252e%252f %252e%252e%252f %252e%252e%252f %252e%252e%252f %252e%252e%252f/etc/passwd
Here %252e%252e%252f is the double URL encoding of ../ sequence. We will find that it worked as we have a small image in our browser.
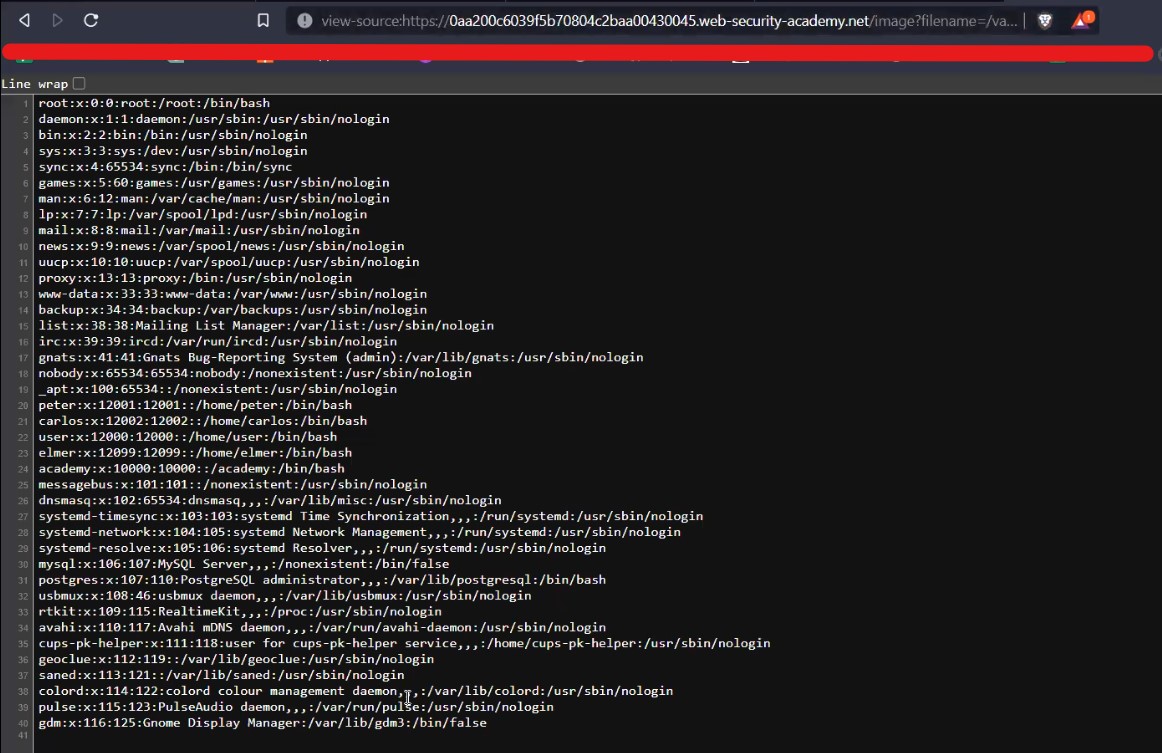
Now in order to see the passwd file we can simply add view-source: in front of the whole URL and it will help us to see the source code of the webpage which will show the contents of the passwd file.
This will help us to solve the lab.
Lab 5- File path traversal, validation of start of path
In this scenario, we will see that the application can also validate the start of file path which will allow us to read those files which will have the same start of path but there is a method through which we can exploit it. Let’s try it out.
Access the lab. We will not require Burp Suite here.
There are many products available on the home page of the website. We will click on the “View details” button of any product and find that there is a “productId” parameter on the URL. We can try different bypass steps but this parameter is not vulnerable.
We will keep on looking for some other parameters. Let’s try the same filename parameter after accessing the image in a new tab. You will find that this time there is a pre-defined path “/var/www/images”. Now we will replace the image name with our path traversal payload as follows:
filename=../../../../../../../etc/passwd
We will find that we got an error saying “Missing parameter filename”.
Let us add the start of path as “/var/www/images” and after that we can add the same ../ sequence to read the contents of /etc/passwd file as follows:
filename=/var/www/images/../../../etc/passwd
And we can see that it worked as we have a small image in our browser.
Now in order to see the passwd file we can simply add view-source: in front of the whole URL and it will help us to see the source code of the webpage which will show the contents of the passwd file.
This will help us to solve the lab.
Lab 6- File path traversal, validation of file extension with null byte bypass
Sometimes, the application might check the extension of the file which you asked for and if that extension is not the expected one then we need to add the extension at the end of the file with null byte character (%00). Let’s find out how we can bypass this restriction.
Access the lab. We will not require Burp Suite here.
There are many products available on the home page of the website. We will click on the “View details” button of any product and find that there is a “productId” parameter on the URL. We can try different bypass steps but this parameter is not vulnerable.
We will keep on looking for some other parameters. Let’s try the same filename parameter after accessing the image in a new tab. Note the allowed extension of the image file. Now we will replace the image name with our path traversal payload as follows:
filename=../../../../../../../etc/passwd
We will find that we got an error saying “No such file”.
Let us add the null byte character (%00) at the end and after that we will add the expected file extension which is jpg as follows:
filename=../../../../../../../etc/passwd%00.jpg
And we can see that it worked as we have a small image in our browser. Now let us understand how this payload is working. Null byte character is a URL encoded character which means nothing and also we added the jpg extension which will trick the application into sending the request further as the file is ending with the expected extension but the server side code will only consider till passwd as after it we have added the null byte which means the file name ends there.
Now in order to see the passwd file we can simply add view-source: in front of the whole URL and it will help us to see the source code of the webpage which will show the contents of the passwd file. This will solve the lab as well.
We discovered many ways to identify and bypass the restriction for path traversal vulnerability. So this was all about Path traversal aka Directory traversal vulnerability.
You can also check out our other blogs here.
Happy Pentesting!!!
Team CyberiumX